Table of contents
- Collaborative exploration of visual metaphorsand an approach to teaching
- Making it easier to start building and shipping
- Creating the content
- Growing the audience & fine-tuning the course basedon the massive amount of feedback received
- Going from beta testing to building a polished product for sale
- Planning and preparing for a successful launch
- Launching Just JavaScript
- What's next for Just JavaScript

“I think I have an idea about how to teach JavaScript.”
Dan to Joel at React Rally 2017
Dan knew what it felt like to be anxious about his JavaScript skills — to be able to write code but to make mistakes and dread job interviews because of a lack of understanding how JavaScript worked "under the hood".
It took Dan years of experience and reading the entire language spec to deepen his understanding and feel more confident in his JavaScript skills. As he interviewed job candidates and answered users on GitHub issues, he saw others making the same kinds of mistakes he used to make. He reflected — what was it that made the difference?

Introducing
Dan Abramov
Software engineer, React team member, co-author of Redux, instructor & co-creator
"So many problems are because we, even many years into programming, don’t read code correctly," says Dan. "The key realization was that I read code differently than before. It’s like I have an intuition, a memory of how each concept — variable, object, function — behaves exactly. A mental model! I realized that having correct mental models play a huge role in how we read code because they help us correctly simulate the computer in our minds."
Dan wanted to help others bridge the gap in their understanding sooner than he did, helping them unblock progress in their careers. He saw there was a ton of beginner-friendly content for people to learn JavaScript, but it often contained inaccuracies or contributed to common misunderstandings. Comprehensive resources like You Don't Know JS offered correct understanding but can be a struggle to follow.
He felt he couldn't bring this to life alone. He got blocked as he tried to figure how to diagram things visually (which he felt was a core component to his vision) and also what shape the project could take.
"I'm not a designer, so I needed some professional help figuring out what it looks like and figuring out the consistent visual language and metaphors," says Dan. "I also didn't really have a super clear picture of what I wanted the format to be and I guess I wasn't even confident in the concept overall."

Introducing
Maggie Appleton
UX designer, anthropologist, co-creator
Maggie Appleton has deep expertise in designing meaningful metaphors and visual explanations for complex software concepts and was a natural fit for a collaborator for the project.
Although what the end product would look like was unclear, Maggie was very interested in exploring it more and collaborating with Dan. She was particularly interested when Dan communicated how he feels when he's coding — as if he's physically wiring things together or dropping down into a function.
Having already established a trusted relationship with us in creating content on egghead.io, Dan was also happy to team up with our team for planning, design, development, and delivery support so he could focus on content and not worry about admin details.
"I liked the team's approach," says Dan. "It always felt like they really cared about the content, not prescriptive about how to do it. They do offer good suggestions, they take care of the admin stuff, and in general, it feels like a very supportive environment. I could just focus on the content and they would kind of help with the rest."
#Collaborative exploration of visual metaphorsand an approach to teaching
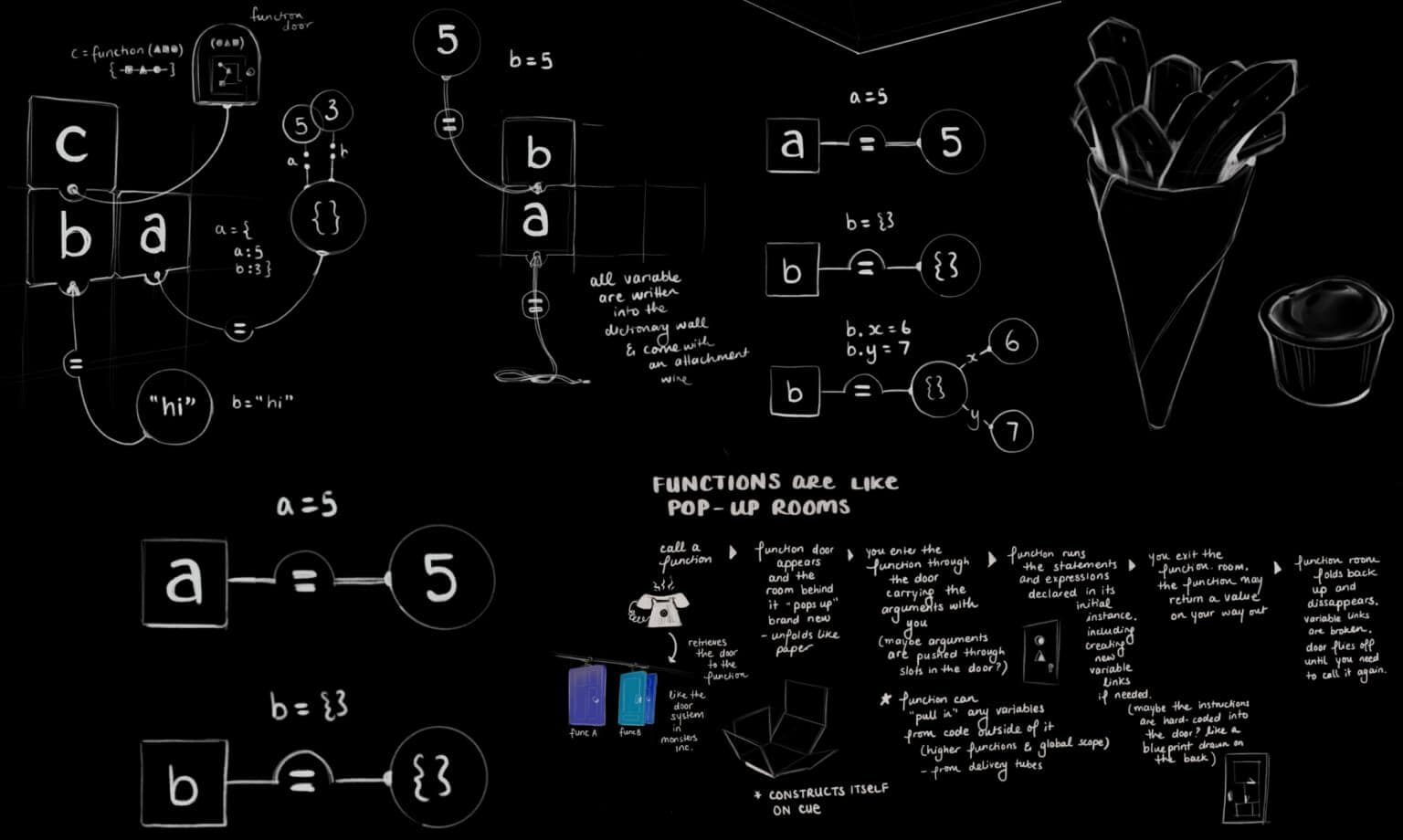
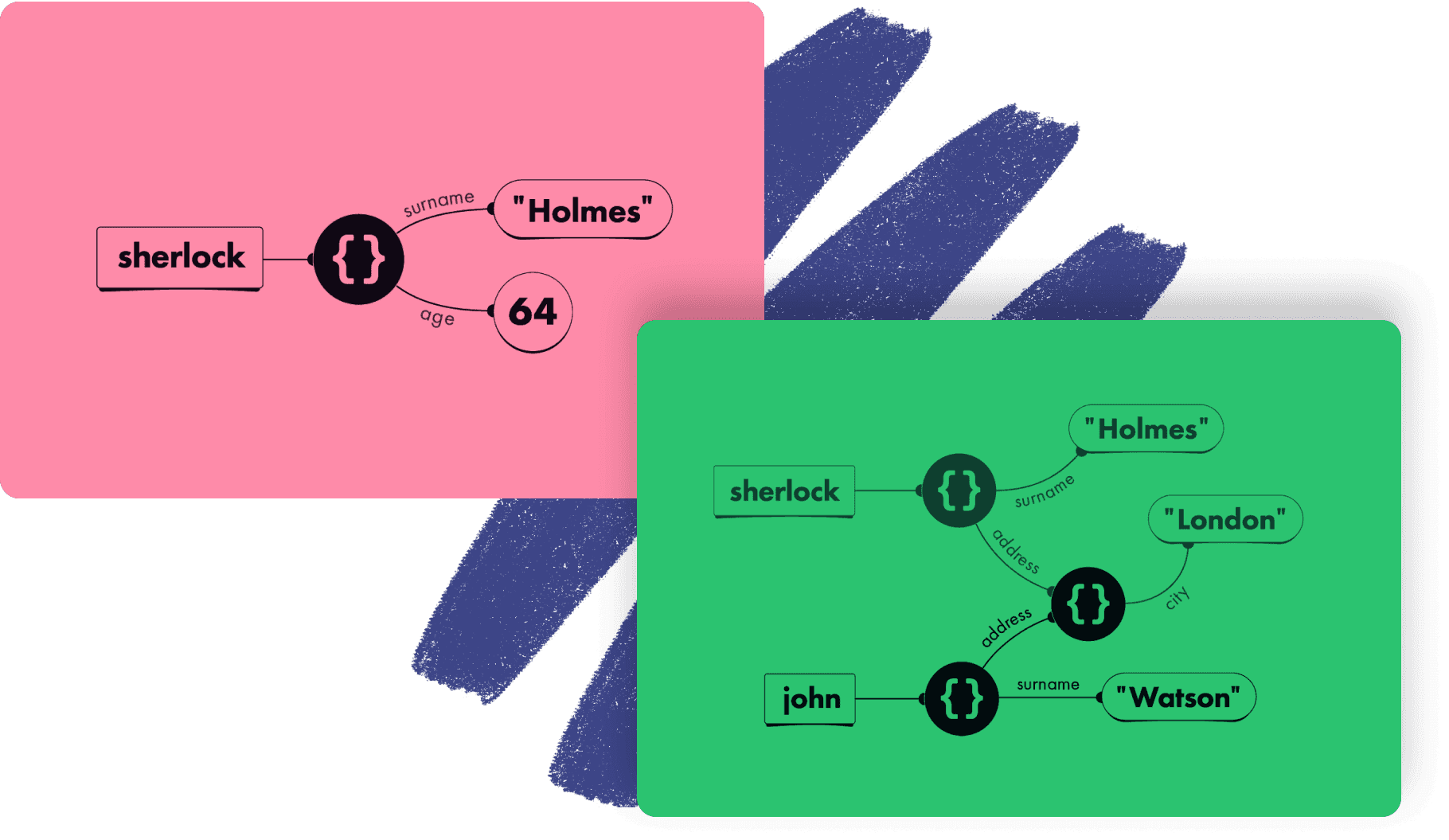
In early 2018 and over much of 2019, Maggie and Dan met regularly over coffee to explore creating a system of clear and cohesive visual metaphors that would cement a correct understanding of how JavaScript works. Maggie was at first hesitant about her self-described shaky JavaScript skills.
"The way you draw something of course has repercussions to the way it's understood," says Maggie. "Whenever I go to create a metaphor for an illustration or draw something, I really do have to understand the core concepts. My only hesitation about collaborating was whether I was going to be able to understand what Dan's telling me about how functions work, about how variables work, and so on?"
Maggie studied up on JavaScript to shore up her knowledge. Dan also essentially taught Maggie JavaScript during the meetings. He'd write out code and they'd go through a trial-and-error approach to diagramming and explaining it.

Dan later piloted the approach through a couple of live workshops at the Founders and Coders bootcamp in London. The students would do sketches to show how they imagine how a concept works and uncover and correct misunderstandings. Dan also did a similar text-based exercise with learners over email.
#Making it easier to start building and shipping
After a lot of exploring, getting a clearer idea of the topics that the material would cover and the guiding principles for creating it, the challenge became where to start in terms of building Just JavaScript. Dan had ambitious ideas for what it could become and had started building out a prototype of an app that would break down visually how the computer reads a piece of JavaScript code. Before investing in building something complex, we discussed what would make sense as a smaller, initial version of the product that could be built and released more quickly to test it with learners and generate revenue for the project. We came to an agreement on doing an interactive book — with animated diagrams and opportunities for the learner to test their own understanding through sketching.
Instead of trying to pull together the material all at once, we suggested an email course as a way to ship drafts of each chapter or "episode" as they were created. It would allow Dan and Maggie to get momentum in a way that worked with their schedules, while also getting valuable feedback from learners and develop an email list of engaged learners that might be interested in buying the final product.
"Those early conversations I had with the team on format and scope helped provide some structure," says Dan. "I think the hardest part was that I was never was going to finish it as a single chunk. Doing it in serial form through email helped me find that groove. It meant I could just finish one part at a time instead of trying to do it all at once. Having people who were subscribed was also a way to force myself to write."
We took care of setting up the course in ConvertKit, using the platform's powerful automations to make it flow smoothly. We used Typeform as an initial solution to add quiz exercises for each chapter as a way to quickly start shipping and Zapier to automatically send the learner the next chapter after they finished a quiz. (Later we would build a custom solution that would be more tuned to the needs of the project and create a better experience for learners.)
Dan appreciated that we took care of all the production mechanics so he could focus solely on shipping and iterating on the material.
#Creating the content
Dan wrote Just JavaScript's episodes and designed their respective quizzes and Maggie created the animations and illustrations.
From an instructional design perspective, some of the principles that guided Dan and Maggie in creating the material included:
- take a "confusion-focused" approach — starting from the learning bottlenecks as the guiding path for what material to cover
- not making assumptions about the learner’s experience while guiding the learners through the concepts in a practical but fun way
- helping the learner feel comfortable yet challenged, safe and encouraged
- explaining concepts by including the cultural context (answering "why does this exist?"), offering visual step-by-step walkthroughs as well as useful IRL examples
As reference material, Dan referred a lot to Axel Rauschmayer's writing, which leans as close as possible to the language specification, as well as the specification itself.
Dan is an excellent writer and naturally brought in a whimsical and offbeat style, while also drawing on several very specific inspirations. These included Why's Poignant Guide to Ruby and the work of Bret Victor as well as non-programming resources, such as the design of a videogame (Crash Bandicoot), a language textbook from his childhood that used a lot of symbolic representations and shapes to teach, and a few literary genres.
"Some parts might remind you of a children’s book. Or an astronomy atlas," says Dan. "In my head, I kept getting back to texts that inspired me as a child and then as a teen. Alice in Wonderland, Little Prince, GEB, scriptures from different religions, popular science books and math puzzle journal columns. Some readers hate the whimsical and quirky aspects of it, but I’m okay with that."

#Growing the audience & fine-tuning the course basedon the massive amount of feedback received
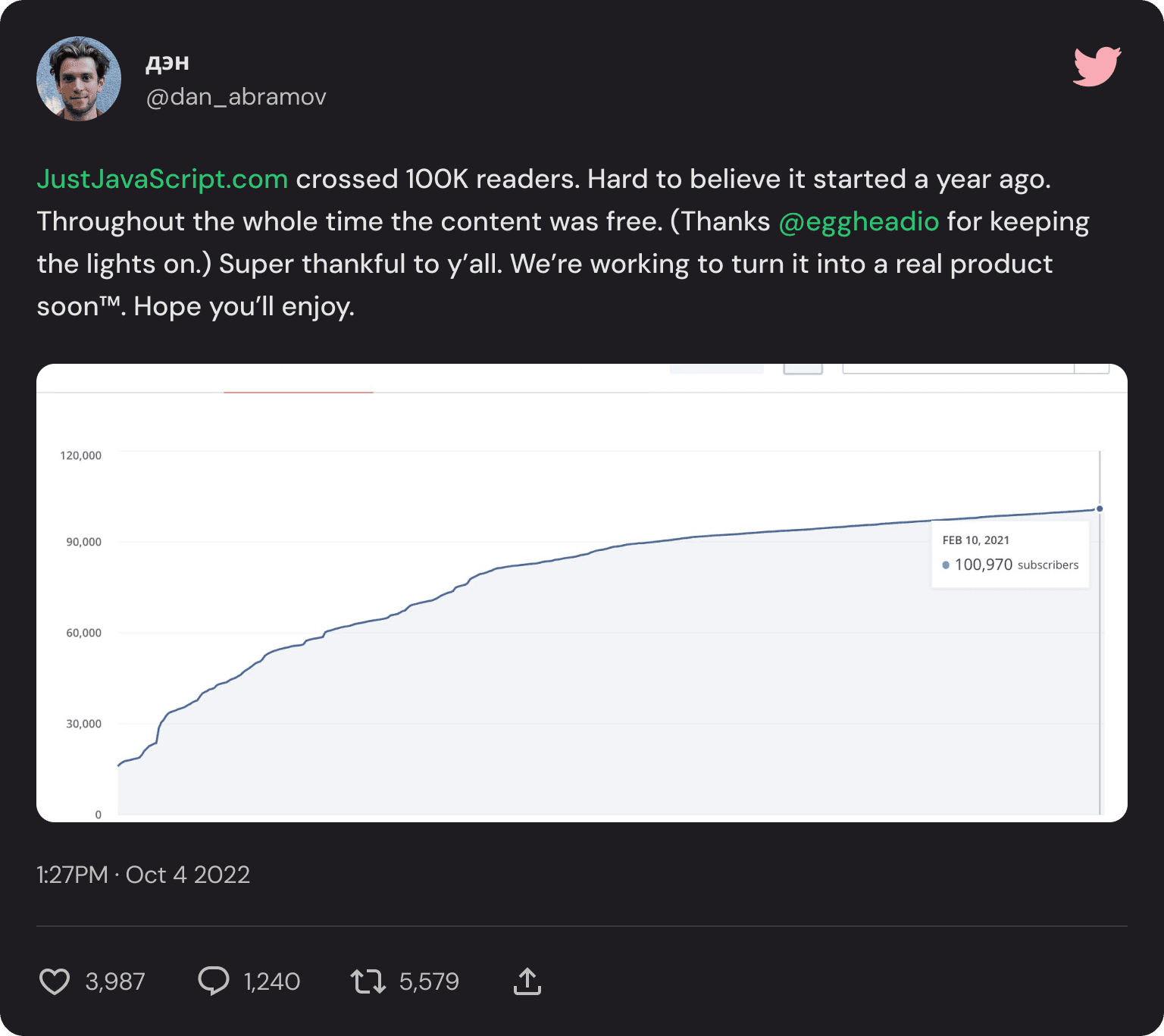
Dan and Maggie started shipping drafts to the email list in late 2019. Interest grew quickly in what they were creating. In the first month alone, 30,000 people joined the email list (and emails were being opened by more than 50% of them). That number kept growing (eventually growing to more than 100,000 people about a year later).

With such a large list, we made it possible to send new drafts first to a subset of subscribers for Dan to review feedback and make tweaks before getting slammed by tens of thousands of users going through it. We set it up so that the results from the completed quiz exercises would go to an email that Dan could review and see sticking points where a lot of people were getting confused.
"I would just make a few tweaks, change the order of the paragraphs, or expand some explanation," says Dan. "And eventually I see, okay people aren't having the same problem."

While the feedback was great for revealing points where people got stuck, one thing surprised Dan was how he didn't use other kinds of feedback.
"It gave me some sense of kind of what the different audiences are and how they react and maybe some find the material kind of polarizing, but that's fine because I can just make a choice. I think it just helped me gain confidence seeing that some people really like it, some people really dislike it. I had my own kind of vision of how I want to do it and I get to decide."
#Going from beta testing to building a polished product for sale
After having drafted and shipped around seven or eight episodes to the email list, it was becoming clear that Just JavaScript was getting more complex and unsustainable to keep going in its current free format. It was time to move from experimenting and beta building to packaging what Dan and Maggie had created into a polished paid product.
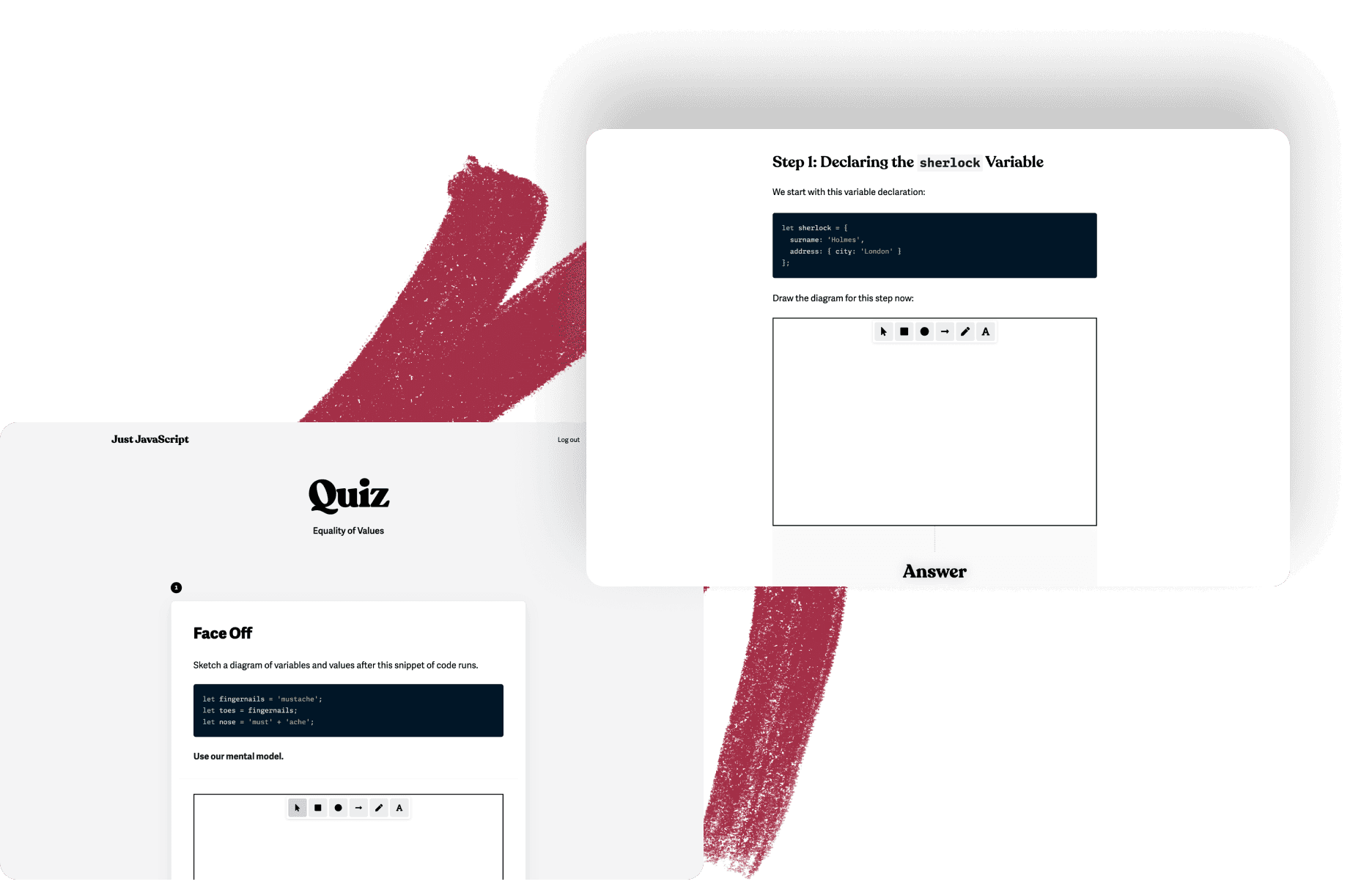
Building a custom quiz platform for a more interactive and integrated experience
While Typeform worked well to get an initial version built and shipped, it was becoming unwieldy as we hit limitations with what it could provide in terms of a smooth and elevated experience. Dan wanted more control over how the quizzes were presented than a third-party platform could provide.
"We actually have the sketch embedded into the website and into the quizzes so you can draw inside of it, making it more interactive," says Dan. "The other thing is we actually save those sketches on the backend so I can see what people submit and see how people think about this stuff. They also made it possible so that we could also run some experiments with A/B testing later on. Having that ability is really valuable."

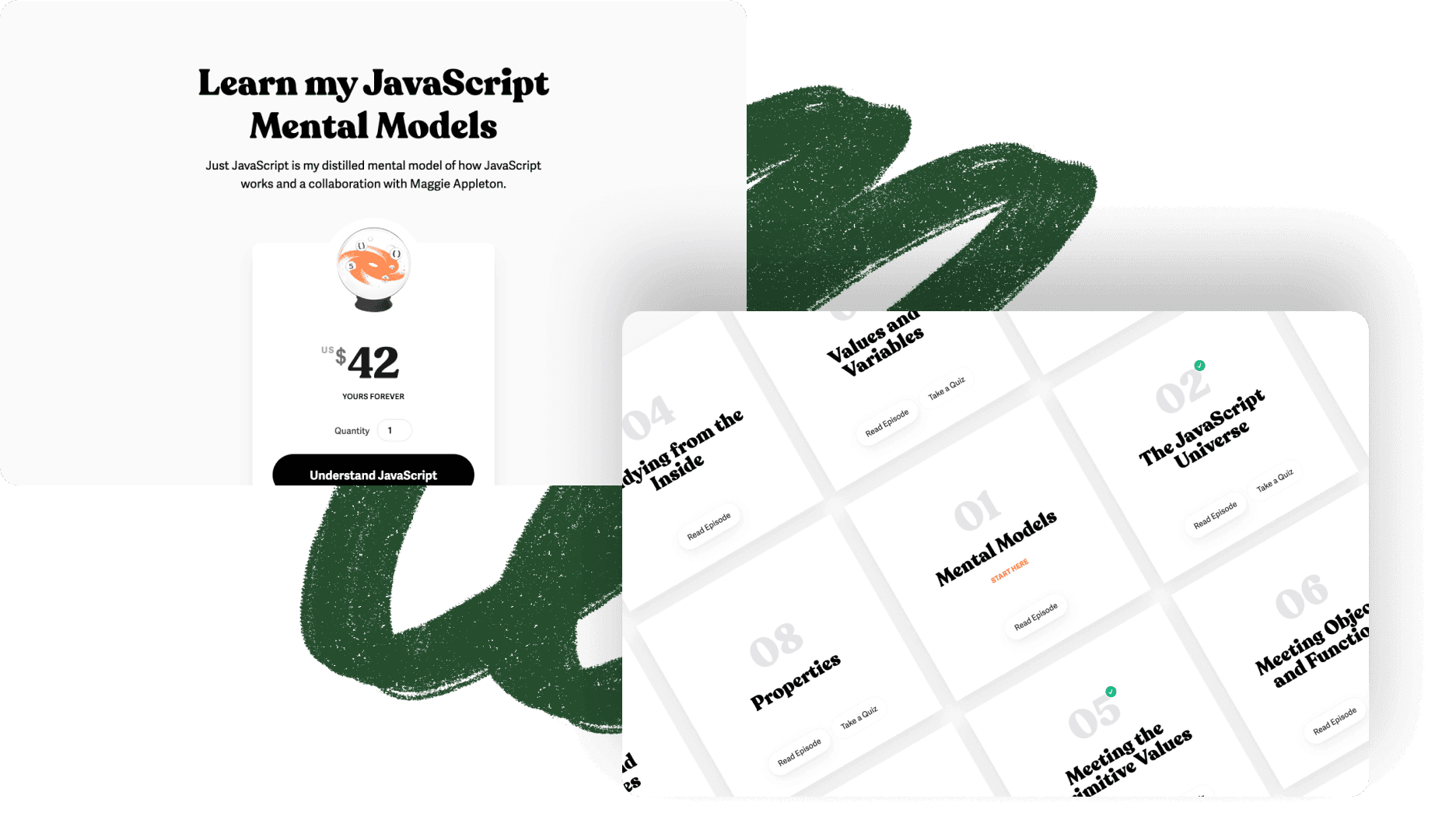
Creating a polished experience with a distinct vibe
Creating a very distinct and unique visual identity was particularly important for this project, given it is a very visual-driven experience. Dan, Maggie and Vojta Holik collaborated on creating an organic, lively, aesthetic — one that reflected the look and feel of a sci-fi or spellbook. Maggie created all the illustrations while Vojta did the UI/UX design and development, with lots of input and direction from Dan.

To polish the writing, we pulled in Kait Hoehne, who Dan had worked with before and wanted to work with again on this project, to edit for clarity and style consistency without compromising Dan's vision.
Making purchasing and accessing the book a smooth experience
We handled all the development and infrastructure work to create the components for selling and authorizing access to Just JavaScript. We use a similar setup across all our partner products for the eCommerce components (Stripe Checkout, invoicing, purchasing power parity) and authorization routes.
#Planning and preparing for a successful launch
As the work on this initial version of Just JavaScript was getting close to complete, we collaborated with Dan and Maggie on planning and executing the launch including advising on pricing, launch discounts, timing and marketing strategy, puling from based on our previous experience with product launches.
We collected testimonials from people who had gone through the beta emails and created social share images. We also helped with initial drafts of emails and landing page copy, which both Dan and Maggie then modified.
"I didn't know what was needed, so they kind of created some structure," says Dan. "I ended up rewriting a lot, because I felt like this is a very personal project and I want to have control over what's being said."
We handled the setup in ConvertKit to run the necessary email sequences for the launch. We also set up a pre-launch to a subsection of the most engaged subscribers (about 1,300 out of more than 100,000) so we could test for any issues before running a full launch to the entire list.
We recruited volunteers to test for UX and quality control and internally ran end-to-end testing to check for any final fixes needed ahead of the launch. We also handled the customer support and captured and fixed any issues and bugs encountered.
Throughout the project, we collaborated with Dan closely. While he is used to doing things himself for his projects, he did find it was good being able to note where he'd like to see things changed and not have to handle all the details of implementation.
"I ended up being involved in different capacities, but I was glad that for the most part that I didn't kind of deal with the bulk of the work," he says. "It was more like kind of setting the direction for a bunch of things."
#Launching Just JavaScript
The first official version of Just JavaScript was launched in July 2021. It was a proud and exciting moment for Dan, Maggie and the rest of the team that worked on it for such a long time and with such care to create such a unique and valuable learning experience.
For Dan, there was a bit of uncertainty ahead of the launch given that the content itself was not new from what he and Maggie had been releasing in the email course.
"I was doubtful that people would buy it because 100k people already had it for free in their inboxes, so why would they buy it?" says Dan.
The response was overwhelming. Just JavaScript sold more than 18,000 copies in the first two weeks of becoming available. Even though people had access to the beta content as it was being developed for free, so many of them found what they learned so valuable and were more than happy to support the project and pay access to the finished product.
Just JavaScript sold more than 18,000 copies in the first two weeks of becoming available.
"I think one thing that really blew my mind was selling a product is very different from selling your time, even though we did spend a lot of time on it," he says.
"It's interesting to think how sustainable can it be because obviously, there's a big spike in the release and then during the sale, and then it kind of goes down and then it kind of stays at the lower level. Of course, because we also split the revenue, it's not like it's all going to myself. But it surprised me to see how it just scales in a completely different way from selling your time."
Maggie and Dan say that Just JavaScript would not have reached this milestone without the collaboration with our team.
"We probably would've just met up every single Friday, for years, just mocking things up and making prototypes," says Maggie. "Maybe we would've shipped something, but it would've been a very small series of blog posts or a couple of animations we put on Twitter. It would not have been refined, and it wouldn't have quizzes and interaction. It would have been a very different, tiny version of what it became."
"It's a really big project," says Dan. "I think if I was working on it alone, it would probably just be a free thing that I wouldn't bother with sales. It would just be a haunted project and probably take a lot longer to complete, not as high quality. I think working with other people is different because you don't just abandon projects as much as with your own projects."
Dan also says that the hundreds of dollars a month cost of running a 100k-subscriber email list while he and Maggie build Just JavaScript would have been too much to sustain on their own.
#What's next for Just JavaScript
The wildly successful launch and continuing sales for the first season provided solid validation for Just JavaScript. It also makes it possible to work on an even more interactive experience for season 2. Dan built some initial prototypes and we've already begun discussing how to further explore them.
"The original vision was more interactive and I think I have a better sense of what it should look like," says Dan.
"There are still topics that we haven't explained that actually I think you need that kind of interactivity for them. We're starting to work in those prototypes and try to get them to a useful stage. I don’t know what the right approach is yet. I only know there is some medium at the intersection of text, animations, sketching, and direct interaction that works better than either of those four in isolation."